Карта блоков
Блоки нужны для того, чтобы вынести различную информацию и не заполнять (переносить) ее повторно при обновлении шаблона.
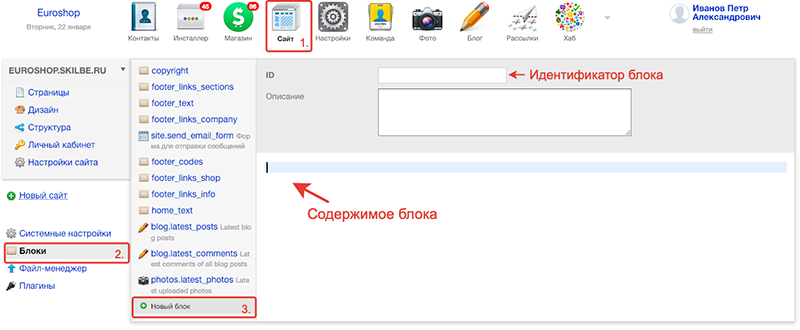
1. Создание блока
Блоки добавляются в приложении Сайт - Блоки - Новый блок. Идентификатор (например "euroshop.head.css") добавляется в поле с названием ID.

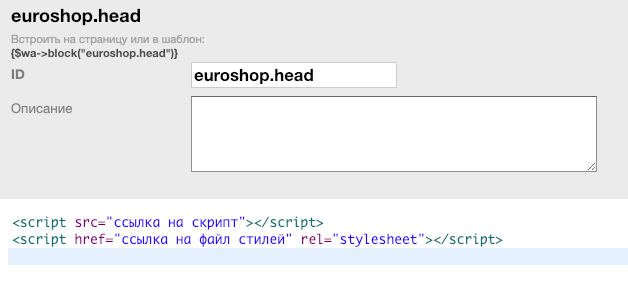
2. euroshop.head - Блок добавления в хедер
Блок предназначен для добавления в хедер произвольных подключений, например дополнительных скриптов и стилей. Данный блок будет выведен во всех приложениях и страницах.

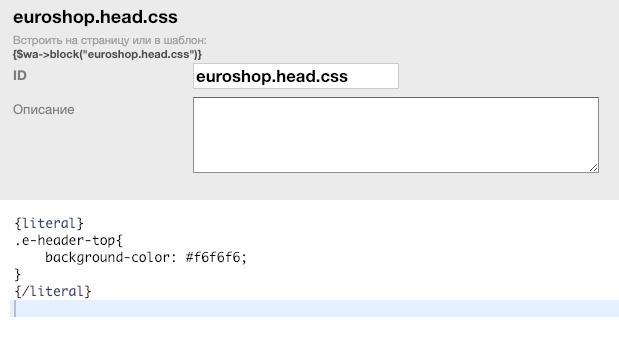
3. euroshop.head.css - Блок добавления стилей
Блок предназначен для переопределения и добавления стилей сайта. Необходимо обрамить весь блок символами {literal}...{/literal}

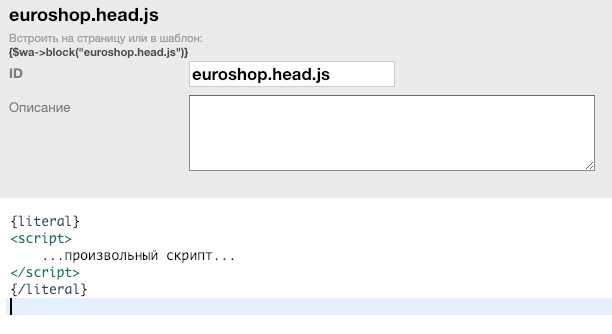
4. euroshop.head.js - Блок добавления скриптов
Можно добавлять различные скрипты, такие как цели, события и т.д. Необходимо обрамить весь блок символами {literal}...{/literal}

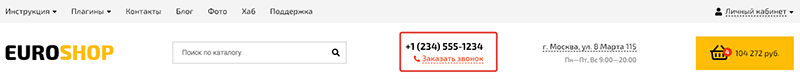
5. euroshop.header.contacts - Блок контактных данных в хедере
Блок для добавления контактных данных в хедер сайта, который заменит стандартный шаблонный вывод. Для переключения режима работы на блок необходимо в настройке темы дизайна "Контактные данные в хедере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона header.contacts.html.

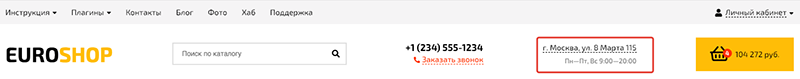
6. euroshop.header.addresses - Дополнительная информация в хедере (адрес, режим работы)
Блок для добавления контактных данных в хедер сайта, который заменит стандартный шаблонный вывод. Для переключения режима работы на блок необходимо в настройке темы дизайна "Дополнительная информация в хедере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона header.addresses.html.

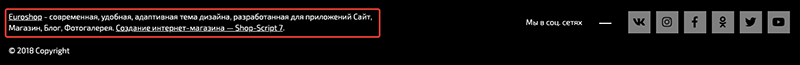
7. euroshop.footer.text - Текстовый блок в футере
Блок автоматически заменит стандартный шаблонный вывод при создании.

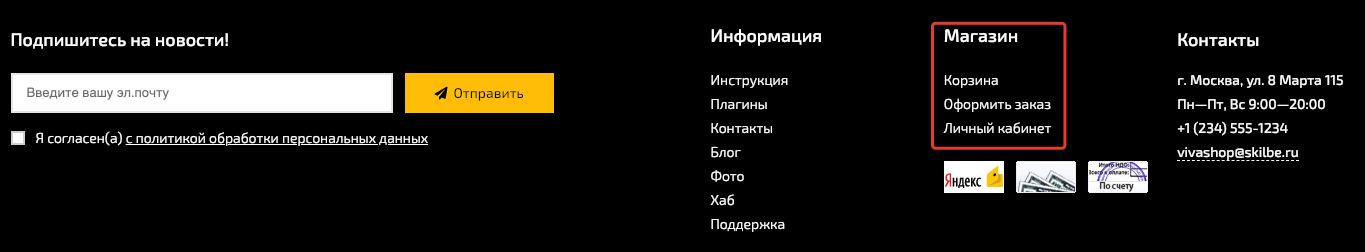
8. euroshop.footer.shop - Блок меню магазина в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Меню интерфейсов интернет магазина в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблон footer.links.shop.html.

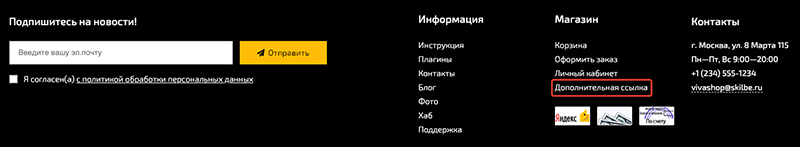
9. euroshop.footer.shop.links - Блок дополнительных ссылок в меню "Магазин" в футере
Выводится автоматически при заполненном блоке. Пример для блока можно взять по ссылке

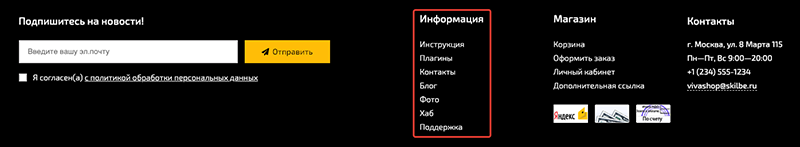
10. euroshop.footer.info - Блок информационного меню в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Меню в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона footer.links.info.html.

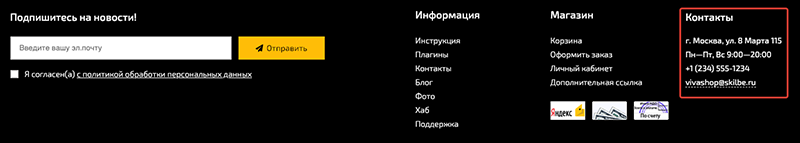
11. euroshop.footer.contacts - Блок контактных данных в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Контактные данные в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона footer.contacts.html.

12. euroshop.footer.left - Левая колонка футера (вместо блока подписки на новости)
Блок выводится вместо формы подписки на новости. Для вывода этого блока необходимо в опции "Левая колонка футера" значение "Выводить блок euroshop.footer.left". Если необходимо добавить в этот блок произвольное меню, то можно использовать следующий шаблон для блока.

13. euroshop.footer.counters - Блок добавления счетчиков в футер
Блок выводит контент автоматически при заполнении.
При добавлении скриптов с фигурными скобками необходимо обрамлять весь код конструкцией {literal} ... код счетчика ... {/literal}, так как блок подвергается обработке шаблонизатором smarty и использование фигурных скобок в чистом виде не допускается.
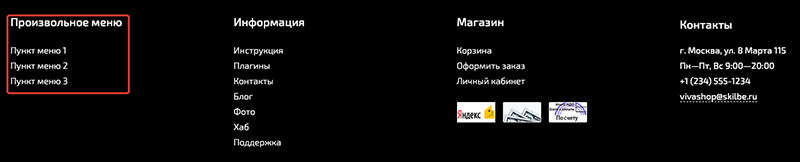
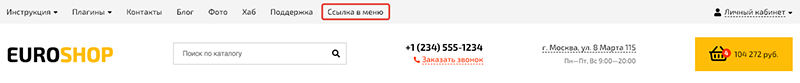
14. euroshop.menu - Блок добавления дополнительных ссылок в информационное меню
Блок выводит контент автоматически при заполнении. Пример заполнения блока доступен по ссылке.

15. euroshop.sidebar.banner - Блок добавления баннера в сайдбар (или иного html)
Блок выводит контент автоматически при заполнении.
16. euroshop.home.about - Блок "О компании" на главной
Блок выводит контент автоматически при заполнении и заменяет вывод из настроек шаблона. Пример заполнения блока доступен по ссылке.