Виджеты
1. Виджет последних фотографий (приложение Фото)
Виджет формирует виджет для сайдбара последними фотографиями по всему приложению или конкретному альбому:

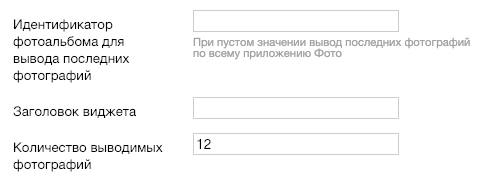
Настройки:

-
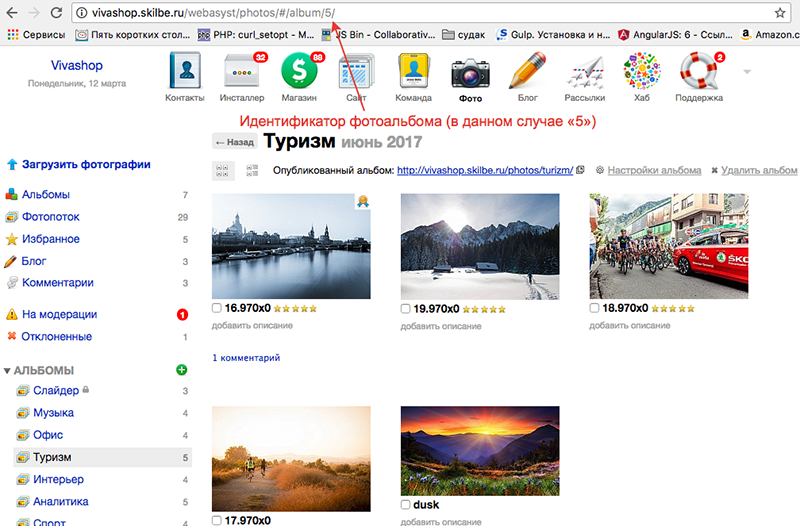
Идентификатор фотоальбома для вывода последних фотографий. Можно настроить вывод последних фотографий из определенного альбома, прописав ID этого альбома. Id можно узнать из url при редактировании альбома:

-
Заголовок виджета. Задает текстовый заголовок для виджета.
-
Количество выводимых фотографий. Максимальное количество выводимых фото в виджете.
2. Виджет социальных групп
Виджет формирует блок с группами соцсетей и возможностью переключения между ними и возможностью автоматической перемотки. Настройки расположены в блоке настроек "Виджет социальных групп".

Настройки:
-
Код для виджета Вконтакте. В данной поле вставляется код группы вконтакте. Рекомендованная ширина по ширине сайдбара 260 пикселей. Готовый код можно взять по ссылке, где значение 21415010 нужно изменить на идентификатор своей группы.
-
Код для виджета Facebook. В данное поле вставляется код группы Facebook. Код можно получить через генератор по ссылке. Ширину виджета нужно установить в значение 260.
-
Код для виджета Одноклассники. В данное поле вставляется код группы Одноклассники. Код для виджета можно сгенерировать на странице.
-
Код для виджета Twitter. В данное поле вставляется код группы Twitter. Получить код для вставки можно на странице.
-
Формировать instagram виджет. Т.к. у instagram нет готового виджета, в тему дизайна встроен функционал автоматического формирования.

-
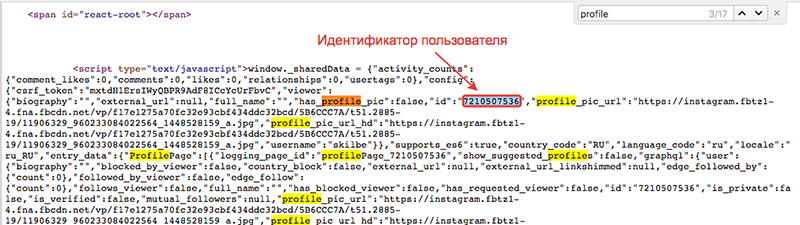
Числовой идентификатор пользователя instagram для верификации. Необходимо вставить числовой идентификатор Вашего аккаунта. Его можно получить только из исходного кода. Открывайте ваш аккаунт instagram на компьютере. После чего правой кнопкой мышки вызываем диалоговое окно и жмём просмотр кода страницы. Вам открывается код страницы на которой вы находитесь. Теперь нажимаем ctrl + f — это поисковая строка, в которой набираем profile.

-
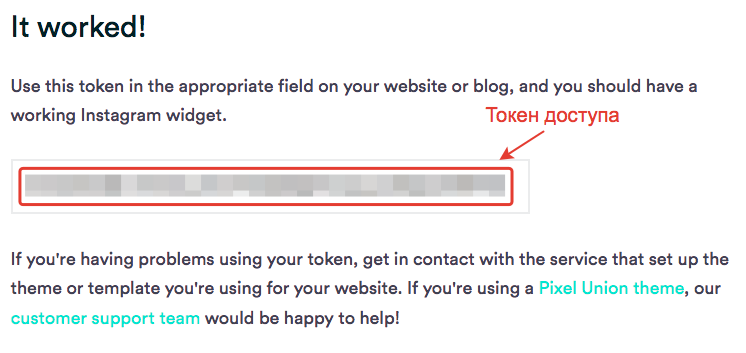
Валидный oAuth токен instagram. Токен можно получить с помощью сервиса http://instagram.pixelunion.net/. Нажимаем кнопку "Generate Access Token", авторизуемся в instagram и получаем код:

-
Числовой идентификатор пользователя instagram для вывода фото. Необходимо вводить свой идентификатор, который используется для верификации (ранее можно было выводить фото с чужого аккаунта, впоследствии сервис эту возможность запретил).
-
Лимит вывода фото для instagram. Количество выводимых фото для instagram.
-
Автоматическое переключение соцсетей.. Включает автоматическое переключение соцсетей через определенные промежутки.
-
Время автоматического переключения (секунды).. Время для автоматического переключения.
-
Предзагрузка виджетов. При включенной опции все виджеты будут загружаться после полной загрузке сайта. Если опцию отключить, то виджеты будут подгружаться только при переходе на вкладку (что приводит к некой задержке показа при первом переключении на вкладку).
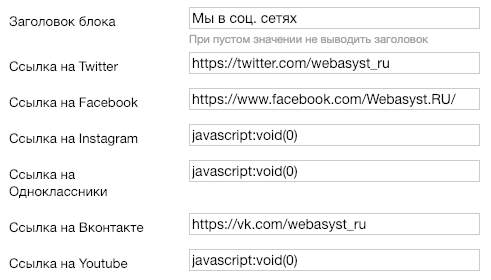
3. Виджет списка кнопок на соцсети
Блок настроек предназначен для формирования ссылок на соцсети в футере (подвале) сайта.

Необходимо прописать заголовок виджета и ссылки на те соцсети которые нужно выводить:

4. Виджет списка новостей (статей)
С помощью виджета можно вывести список новостей в любое приложение. Алиас для вывода в сайдбар: news_list.

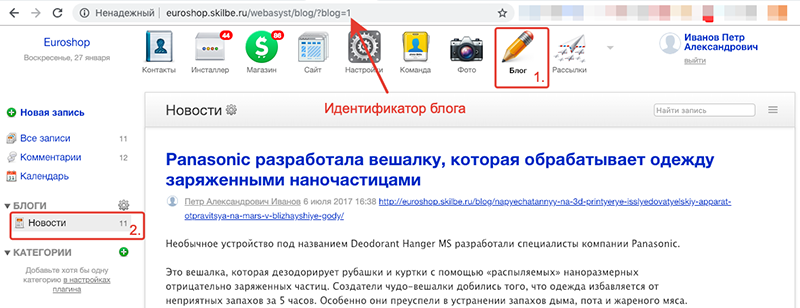
Если в проекте используются несколько приложений блог (например Новости и Статьи), то в опции "Идентификатор блога" можно уточнить из какого блога брать записи. Идентификатор блога можно узнать из url при редактировании записей блога:

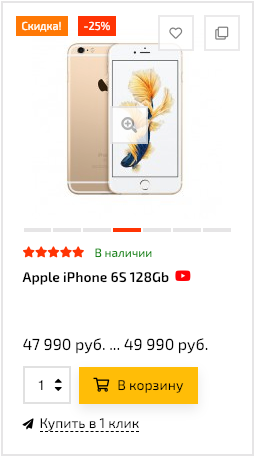
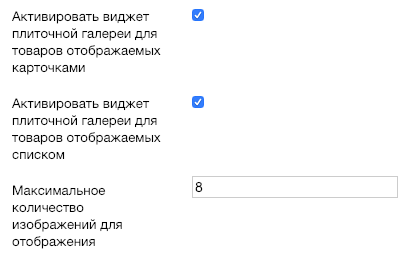
5. Виджет плиточной галереи
Виджет позволяет просматривать все изображения товара напрямую из превью наведением мыши на область. Работает для превью товаров в виде карточек и списка.

Изображения подгружаются при наведении, поэтому не несут дополнительной нагрузки при формировании страницы. В настройках виджета можно ограничить количество выводимых изображений.

6. Виджет акции во всплывающем окне
С помощью виджета можно вывести произвольную информацию в popup окне для всех пользователей.
Настройки:
-
Активировать виджет. Активность виджета.
-
Задержка показа окна (в секундах). Время ожидания по окончанию загрузки страницы, после которого будет показано popup окно.
-
Количество дней для повторного показа окна. Количество дней, после которых пользователю вновь покажется данное окно.
-
Максимальная ширина popup окна (в пикселях). Ширина окна в максимальной развертке, не влияющая на адаптивность интерфейса.
-
Заголовок popup окна. Заголовок, который будет выводиться в popup окне, можно оставить пустым, если заголовок не требуется.
-
Идентификатор блока для вывода (Сайт -> Блоки). Блок, контент которого будет выведен в popup окно.