Редактирование css и Js
Если вы хотите переопределить или добавить новые стили рекомендуем использовать файл euroshop.custom.css в структуре темы дизайна или блок euroshop.head.css (при отсутствии блока его необходимо создать). Правила а данном файле(блоке) переопределяют правила основного файла стилей. Если используется файл, то при обновлении необходимо его заменить, при использовании блока никаких дополнительных манипуляций при обновлении не потребуется.
Если вы хотите добавить свой клиентский код (javascript), то необходимо использовать файл euroshop.custom.js или блок euroshop.head.js
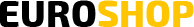
Пример редактирования через блок:

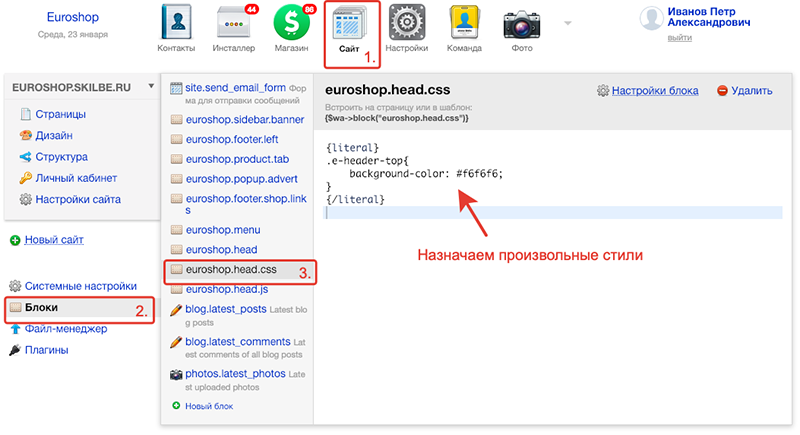
Редактирование через кастомный файл:

Если необходимо изменить оригинальный файл стилей и скриптов.
Используя оригинальные файлы стилей, вы не сможете в настройках поменять цветовую схему или использовать настройки для выбора собственных цветов.
Для этого нужно включить опции Отключить сгенерированные файлы стилей и Отключить минимизированные файлы скриптов в настройках темы. После этого Вы сможете править оригинальные файлы euroshop.site.css в приложении Сайт, euroshop.shop.css в приложении Магазин и т.д.