Главная страница
Управление главной осуществляется в блоке настроек "Главная страница".
1. Левый сайдбар
Для главной можно настроить вывод виджетов в левый сайдбар или отключить его настройкой "Выводить сайдбар на главной странице".
Для сайдбара главной страницы доступны виджеты: Инфоблоки, Новости, Вы смотрели, Вывод плагинов, Избранное, Сравнение, Списки товаров, Теги, Последние фотографии, Группы соцсетей, Каталог сайдбара и баннер.
Подробнее про управление сайдбаром можно прочитать на странице.
2. Слайдер
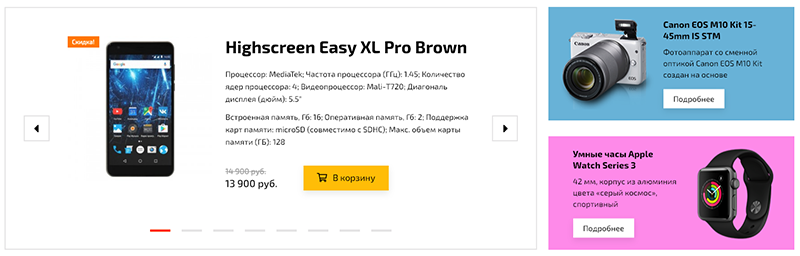
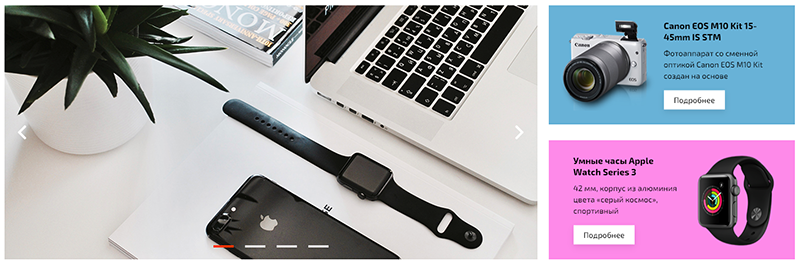
Предусмотрен вывод товаров из созданного списка и вывод изображений из Промо или приложения "Фото":


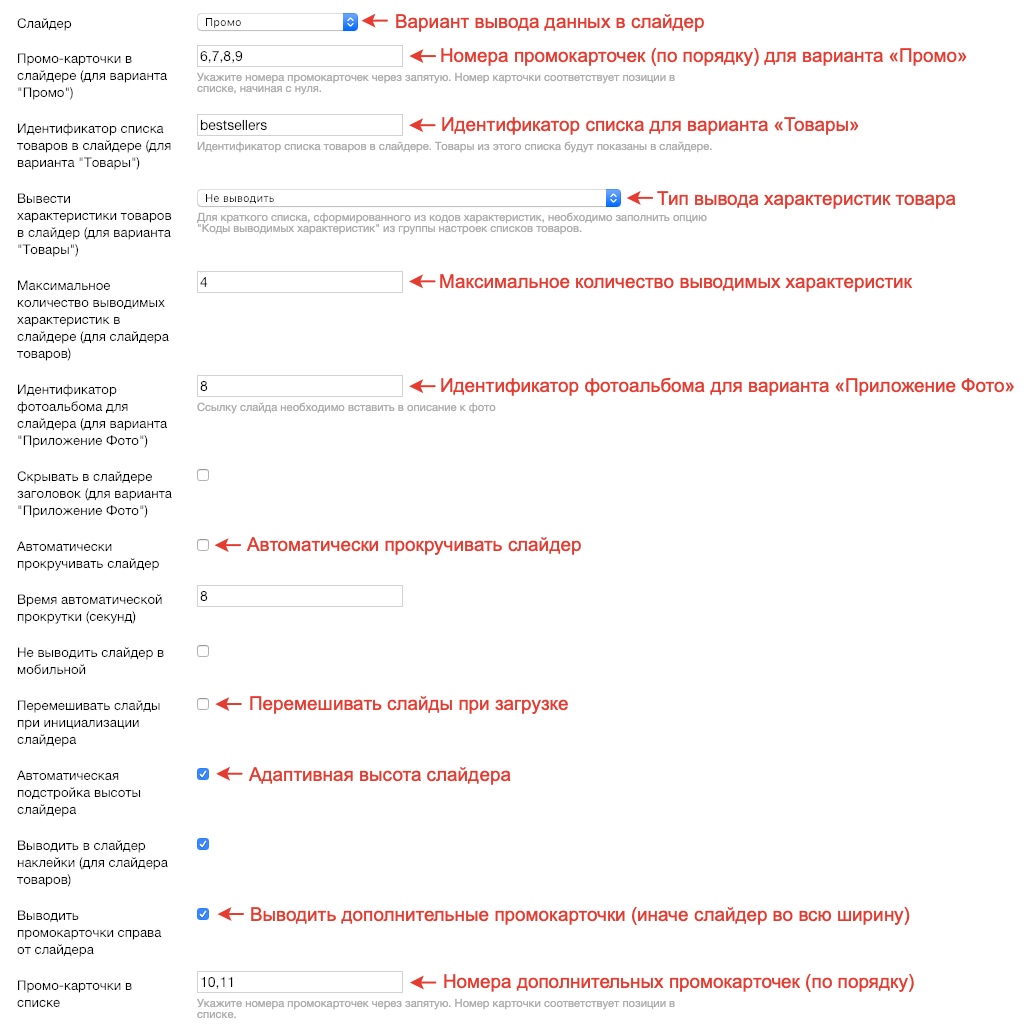
Настройки:

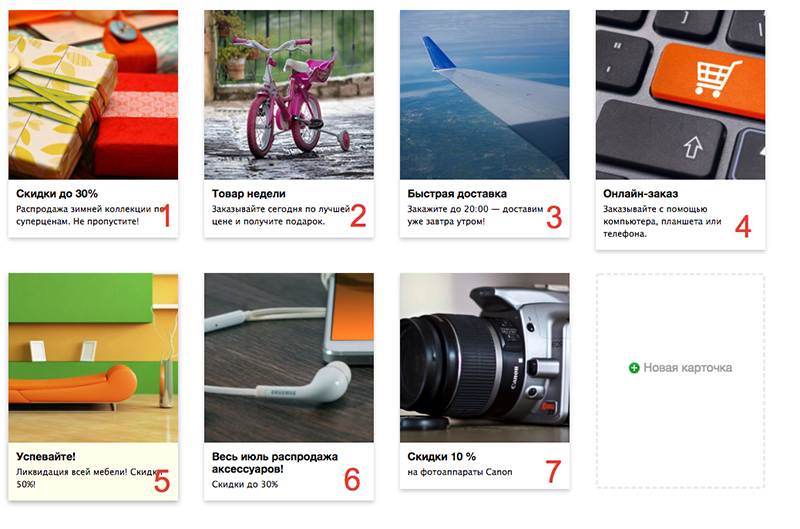
Если в слайдер выводятся промо, то можно указать номера нужных промо-карточек для ограничения количества выводимых карточек. Номеру карточки соответствует порядок в списке, начиная с 1. Аналогично номера указываются и для дополнительных промо-карточек справа от слайдера:

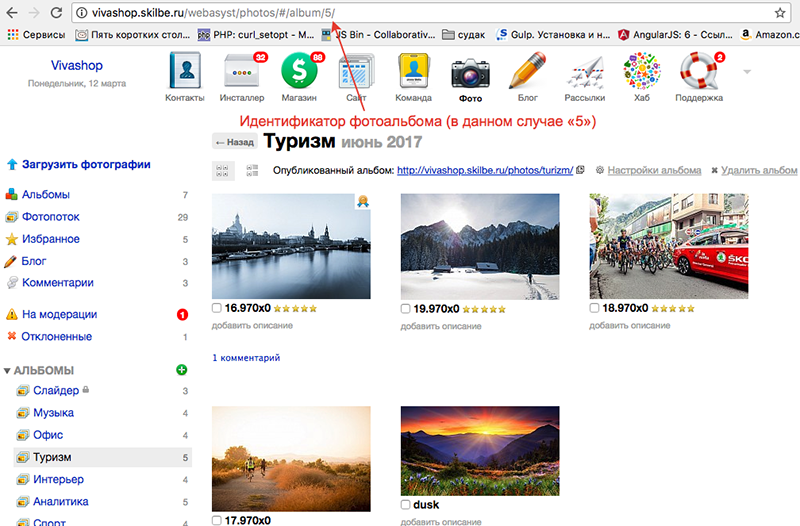
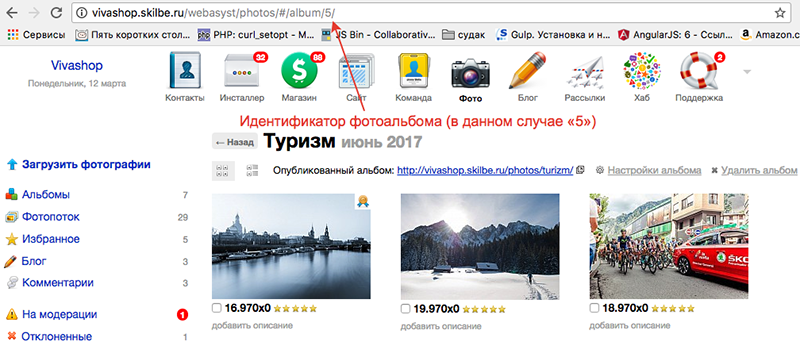
Идентификатор фотоальбома (для варианта приложение Фото) можно взять из url бекенда:

3. Инфоблоки

Инфоблоки могут выводится в контенте главной страницы и в сайдбаре любой страницы. Вывод на главную осуществляется с помощью опции "Выводить инфоблоки на главной в основном контенте". Вывод в сайдбар управляется добавлением алиаса "info_blocks" в поле формирования сайдбара.
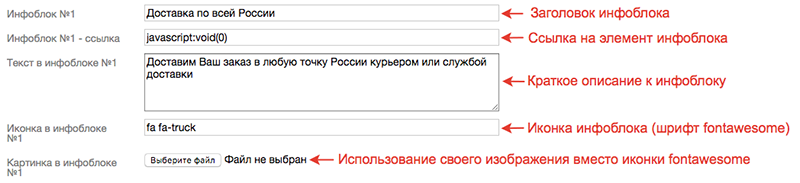
Инфоблок редактируется с помощью настроек «Инфоблок»:

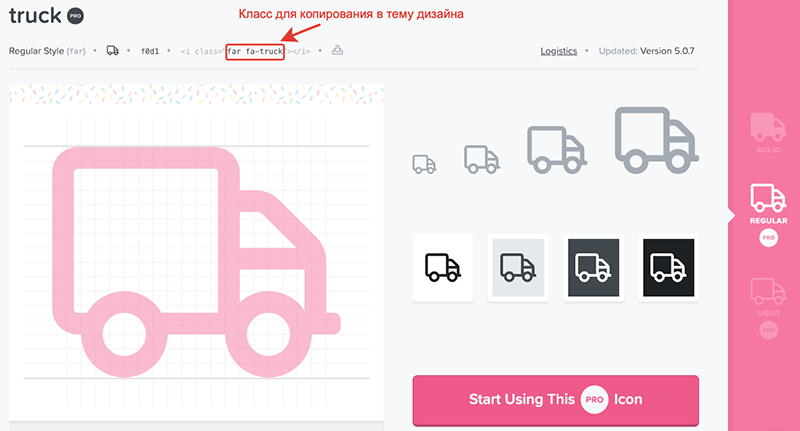
Максимальное количество инфоблоков — 3. Иконкой инфоблока может быть картинка или иконка шрифта fontawesome. В тему дизайна встроен лицензионный (с лицензией, разрешющей использование в шаблонах) Pro шрифт fontawesome пятой версии. Для подбора иконки перейдите по ссылке, выберите иконку и скопируйте класс в настройку «Иконка в инфоблоке»:

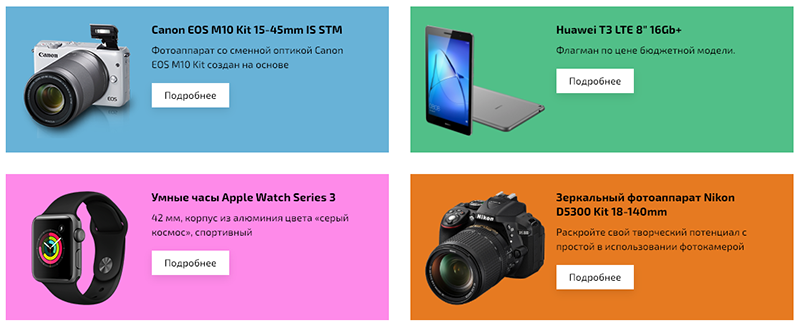
4. Промо

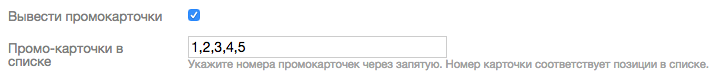
Можно вывести до 6 промо-карточек на главную страницу, указав их номера через запятую в настройке "Промо-карточки в списке". Аналогично слайдеру номер карточки соответствует порядку в списке, начиная с 1. Любое количество промо-карточек будет адаптивно подстраиваться под разрешение экрана и наличие сайдбара на главной странице.
Настройки:

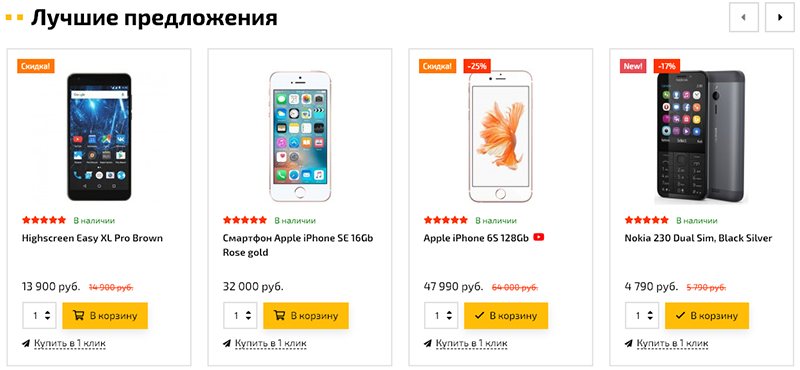
5. Списки товаров на главной

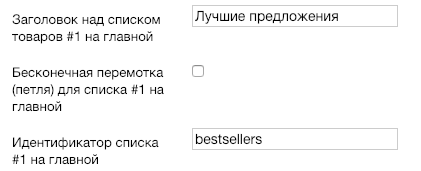
В теме доступен вывод до 3-х произвольных списков в контенте и 2-x в сайдбаре. Для каждого списка можно указать заголовок, включить перемешивание товаров внутри списка при инициализации, а также сделать из списка беcконечную петлю перемотки. Списки для сайдбаров настраиваются в разделе "Настройки сайдбара".

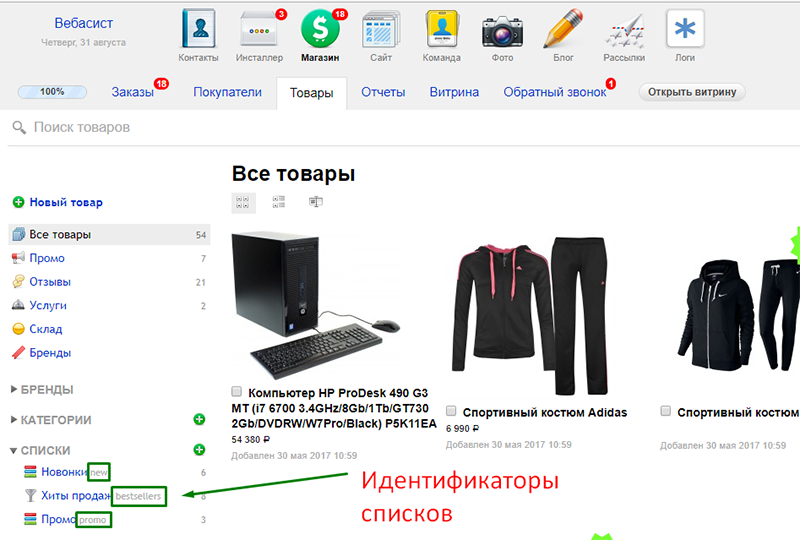
Чтобы определить идентификатор списка для настройки "Идентификатор списка", необходимо зайти в приложение Магазин - Товары - Списки:

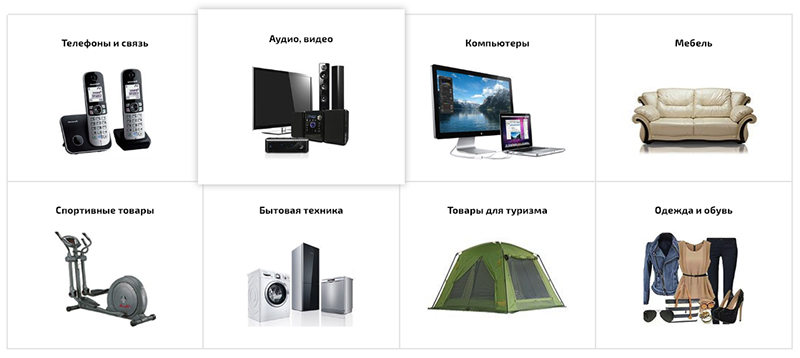
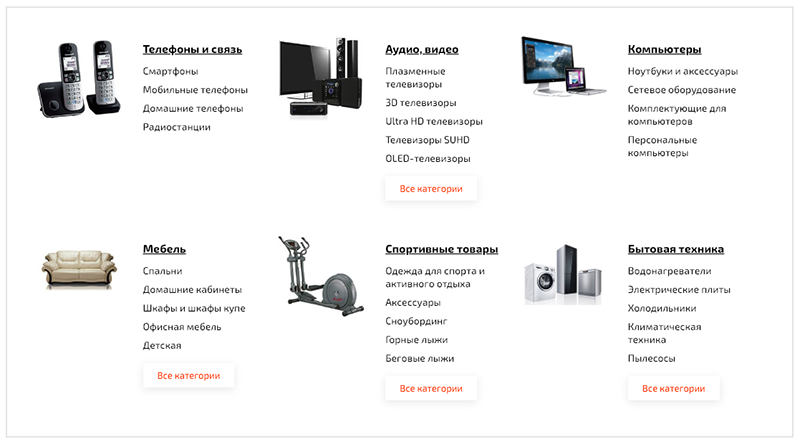
6. Список категорий в контенте
Категории на главной можно вывести в виде списка с подкатегориями и в виде карточек.


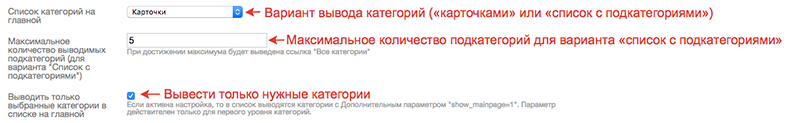
Настройки:

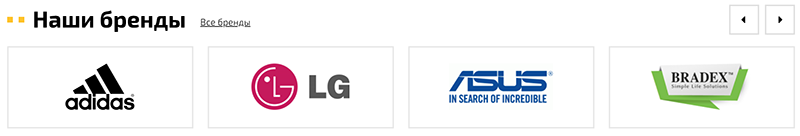
7. Карусель брендов

Для данного интерфейса необходим плагин, реализующий бренды с изображениями (список поддерживаемых плагинов). Есть два варианта вывода брендов, все или только те, у кого стоит параметр home=1 (при поддержке плагином дополнительных параметров). Также можно автоматически перемешивать бренды при каждом запросе страницы и настроить бесконечную петлю (перемотку) карусели.
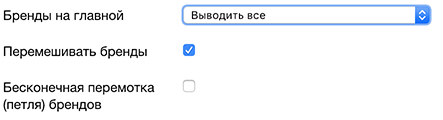
Настройки:

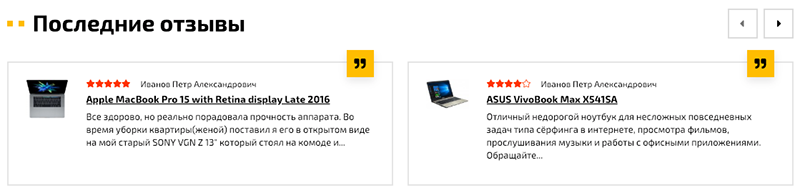
8. Последние отзывы

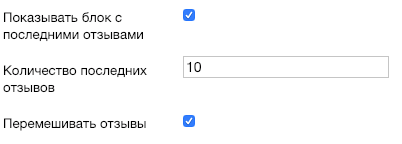
Можно настроить количество выводимых последних отзывов, автоматическое перемешивание и поставить карусель на бесконечную перемотку (петлю).
Настройки:

9. Текст приветствия и галерея
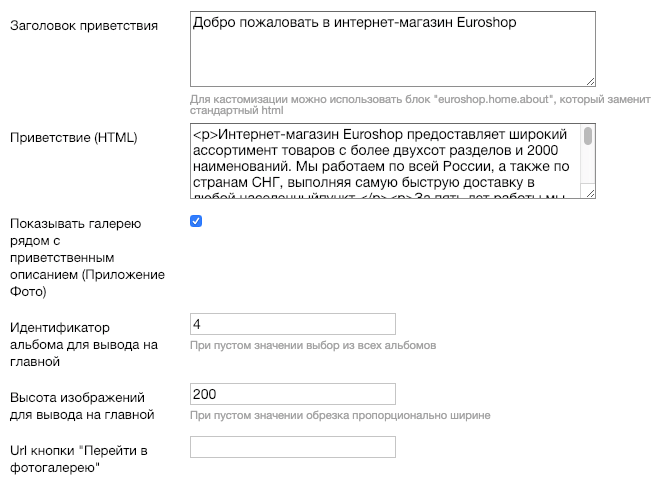
Есть два варианта управления приветственным текстом главной страницы: через настройки темы или с помощью блока euroshop.home.about, в который можно вставить любой html и он автоматически заменит стандартный.

К приветственному тексту можно добавить фотогалерею с последними фото. В опции "Идентификатор альбома для вывода на главной" можно уточнить галерею из которой брать фото (иначе фото по всему приложению), а в опции "Высота изображений для вывода на главной" задать высоту по которой будет нарезка фотографии (для выравнивания с текстом).
Идентификатор можно взять из строки url при редактировании фотоальбома:

При отключенной фотогалерее приветственный текст будет выводится во всю ширину страницы.
Настройки:

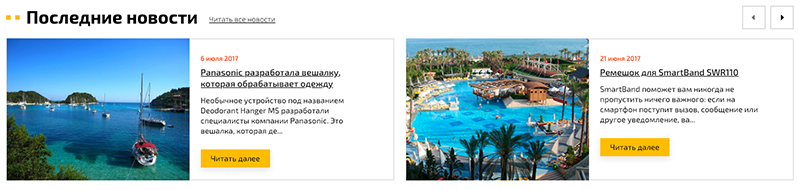
10. Новости на главной

Новости можно выводить в виде горизонтальной карусели в контенте главной страницы и в сайдбаре любого интерфейса (алиас news_list).
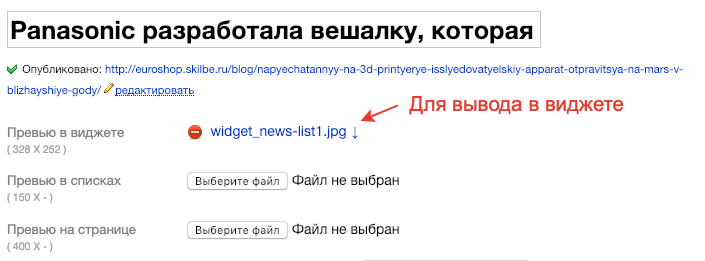
Для добавления изображения в видежеты списка новостей, необходимо использовать плагин "Изображения дл блога" и загружать картинку в поле "Превью в виджете"

Дополнительно можно задать количество выводимых новостей и поставить карусель на бесконечную перемотку (петлю).
Настройки: