Страница товара
1. Изображения товара
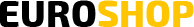
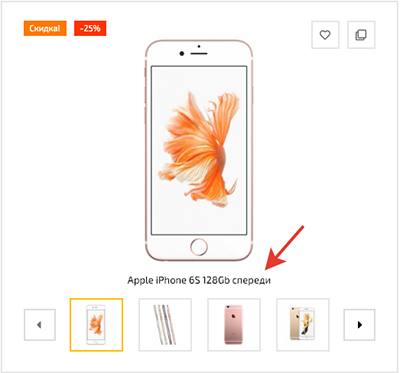
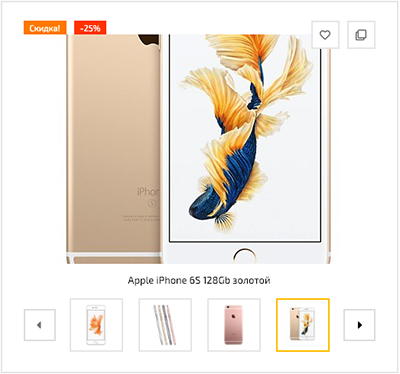
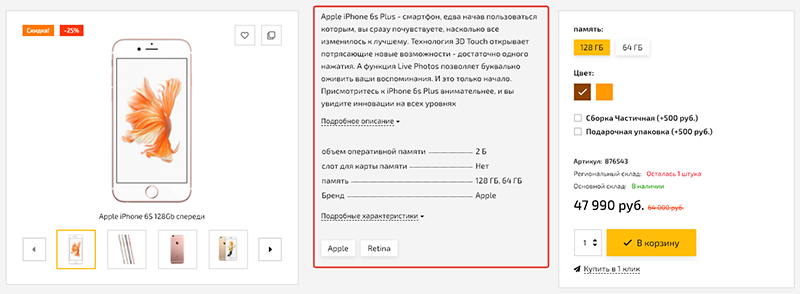
Галерея реализована в виде карусели с переключением основного изображения по нажатие на превью. При нажатии на основное изображение открывается popup галерея с возможностью листать изображения.

Настройки:
-
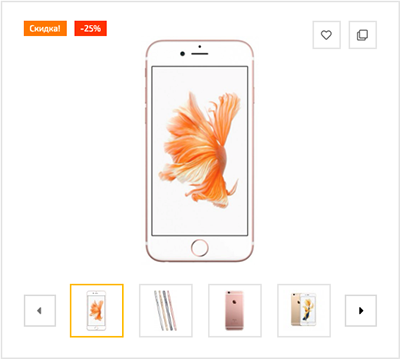
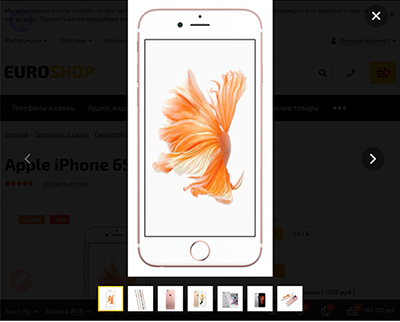
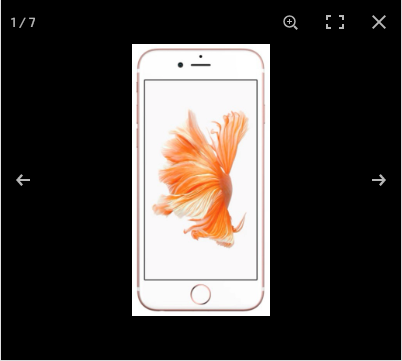
Библиотека для открытия галереи в модальном окне. Две библиотеки для отображения popup галереи на десктопе Swipebox и Magnific. В мобильной версии отдельная библиотека Photoswipe, позволяющая перематывать изображения свайпом, а также увеличивать изображения, рассматривая отдельные фрагменты :
Swipebox:

Magnific:

Мобильная версия (возможно свайпить перелистывая или увеличивая изображения):

Для галереи swipebox можно можно настроить цвет фона темный или светлый фон и возможность выводить превью изображений.
-
Максимальная высота главного изображения. Возможность задать максимальную высоту изображения для корректного отображения.
-
Выводить описание текущего изображения. Возможность выводить наименование изображения, которое задается при редактировании товара (меняется при переключении изображения).

-
Включить эффект увеличения основного изображения при наведении. При включенной опции будут увеличиваться отдельные фрагменты изображения при наведении на них мышью.

2. Блок с превью информации о товаре (средний)

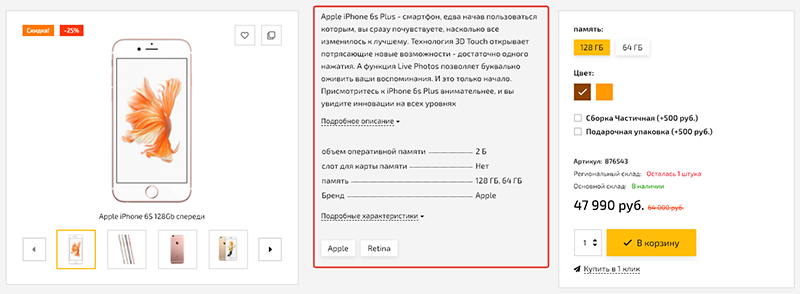
В данном блоке выводятся:
- Краткое описание с ссылкой на полное описание (если оно задано). Активность управляется опцией "Выводить краткое описание".
- Превью характеристик с ссылкой на подробные характеристики. В опции "Характеристики в блоке товара (превью характеристик)" можно выбрать один из трех вариантов формирования краткого списка характеристик: весь список, сформированных из кодов характеристик (т.е. конкретно перечисленные) и первые по сортировке.
Для варианта первых в массиве необходимо задать количество выводимых характеристик опцией "Количество выводимых характеристик" из группы настроек списков товаров.
Для варианта формирования из кодов необходимо перечислить кода этих характеристик в опции "Коды выводимых характеристик в списках товаров (вид списком) и в карточку товара (основной блок)" из группы настроек списков товаров.
Коды можно узнать на странице с редактированием характеристик:

- Теги товара. Активность управляется опцией "Выводить теги товара".
- Хук "frontend_product.block" для вывода информации плагинов.
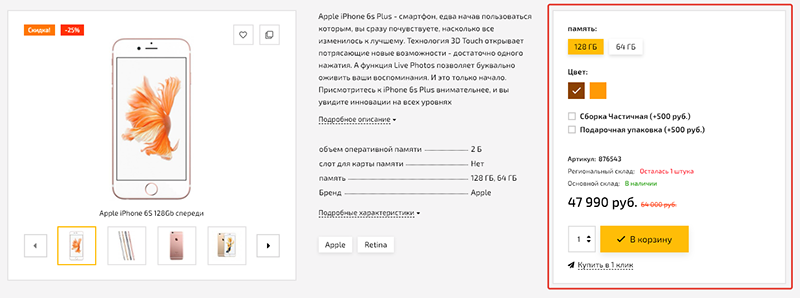
3. Блок с элементами управлениями (правый)

Настройки:
-
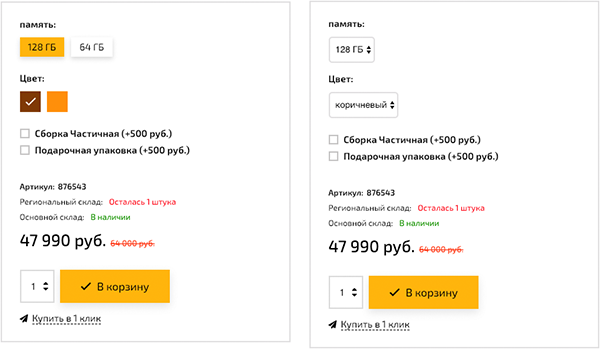
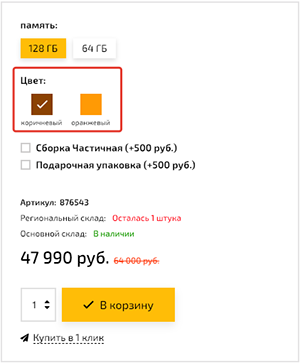
Выбор артикулов, заданных через "Выбор параметров". Два варианта отображения артикулов, заданных через "Выбор параметоров": В виде кнопок и выпадающим списком:

-
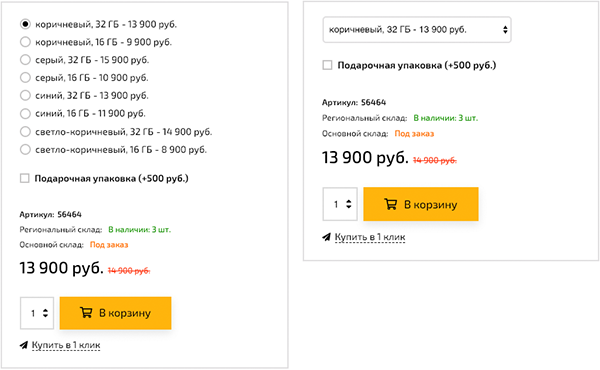
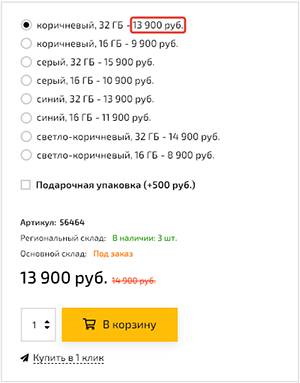
Выбор артикулов, заданных через "Варианты покупки". Два варианта отображения артикулов, заданных через "Варианты покупки": В виде радиокнопок и выпадающим списком:

-
Выводить цену для каждого артикула (Варианты покупки): Выводит цену артикула в самом контроле выбора.

-
Выводить наименование цвета: Дополнительно будет показано наименование цвета текстом в поле выбора.

-
Выводить артикул для товаров с одним торговым предложением. Добавляет текстовый артикул для товаров без селекторов выбора.
-
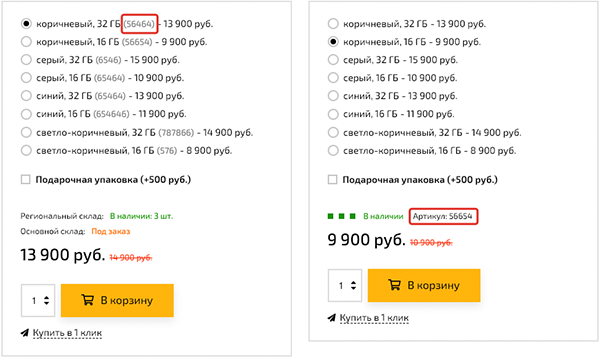
Выводить артикул для распределения цен через "Выбор параметров". Добавляет текстовый артикул текущего торгового предложения.
-
Тип вывода артикула для распределения цен через "Варианты покупки". Добавляет артикул для товаров с текстовыми артикулами выбора. Можно выбрать вариант вывода в самой характеристике и отображение активного артикула:

-
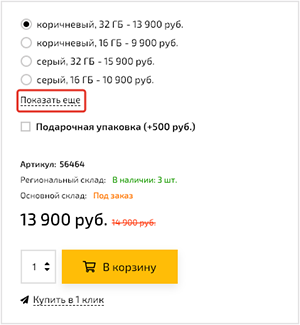
Количество открытых вариантов выбора для распределения цен через "Варианты покупки". Можно указать количество открытых вариантов выбора, остальные скроются в раскрываемый блок.

-
Выводить строку наличия товара. При необходимости можно скрыть строку наличия товара.
-
Показывать количество оставшегося товара. Вывод точного количества оставшегося товара в единицах.
-
Показывать кнопку "Купить в один клик". Вывод ссылки для быстрой покупки товара (появляется автоматически от поддерживаемых плагинов).
4. Кнопки "Поделиться"

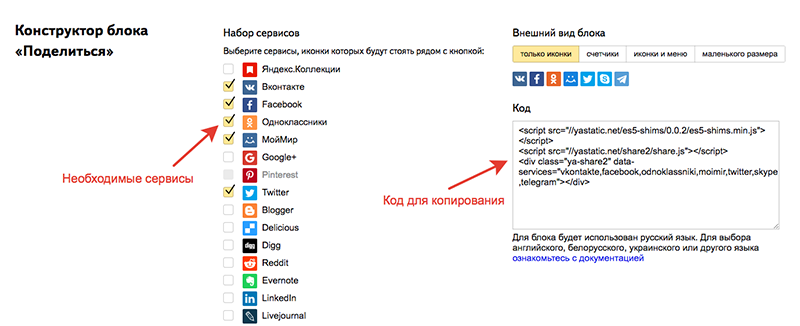
Для реализации кнопок можно использовать сервис https://tech.yandex.ru/share/. Сгенерированный код необходимо вставить в поле опции: Код для кнопок "Поделиться".

5. Табы (Вкладки)
Табы могут работать в трех режимах работы:
1) Стандартный. При нажатии на заголовок таба, открывается его содержимое, т.е. происходит переключение.
2) Общий список с плавным переходом к содержимому. Изначально все содержимое табов открыто, а при нажатии на заголовок таба происходит плавный переход к его содержимому.
3) Отключить систему вкладок. Заголовки табов скрыты, весь контент выводится общим списком друг под другом.
В табах могут выводиться:
-
Полное описание. Активность управляется опцией "Показывать полное описание". Для описания можно добавить изображение бренда (при установленном плагине, реализующим бренды с изображениями), активировав опцию "Показывать бренд в блоке описания":

-
Характеристики. Активность управляется опцией "Показывать общие характеристики":

-
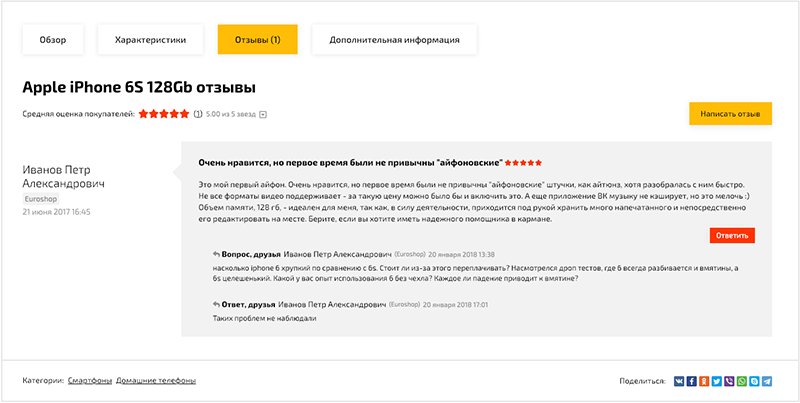
Отзывы. Активность управляется опцией "Выводить общий блок с отзывами":

-
Дополнительные страницы. Создаются во вкладке "Подстраницы" редактирования товара:

-
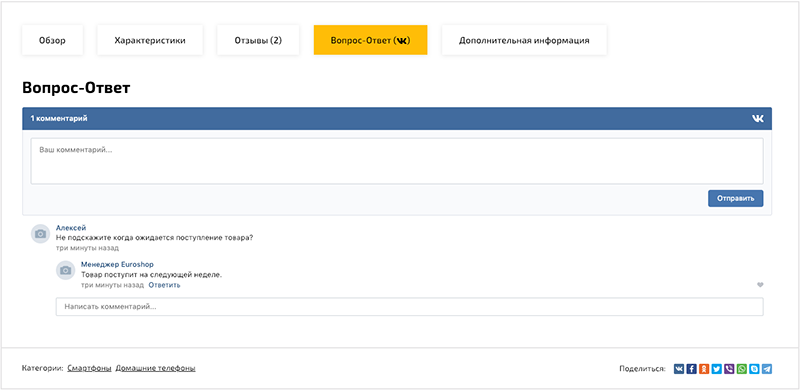
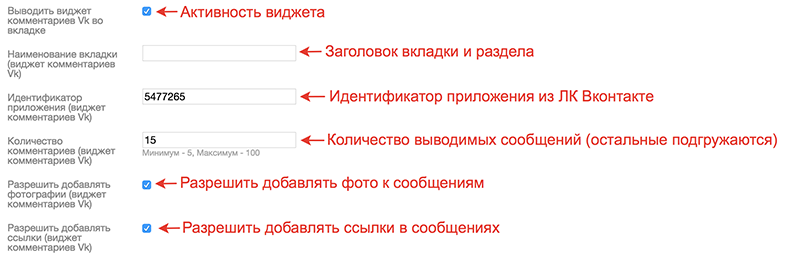
Виджет комментариев Vkontakte. Необходимо задать идентификатор приложения и наименование вкладки (Вопрос-ответ, Комментарии, Отзывы и т.д.). Также можно настроить количество выводимых отзывов (остальные погружаются) и возможность разрешить привязывать к комментариям изображения и ссылки. Подробнее про настройку.

-
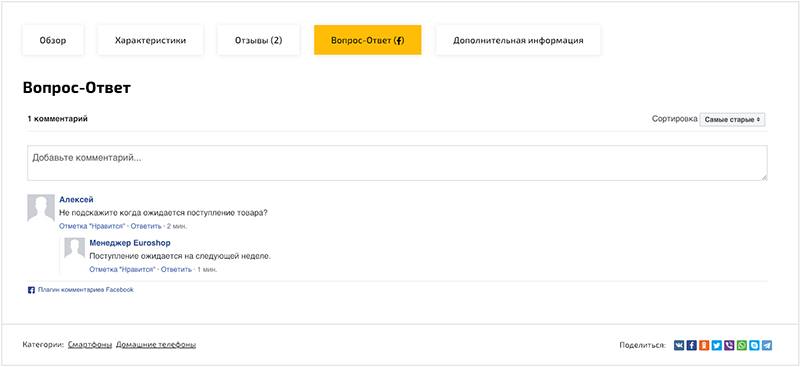
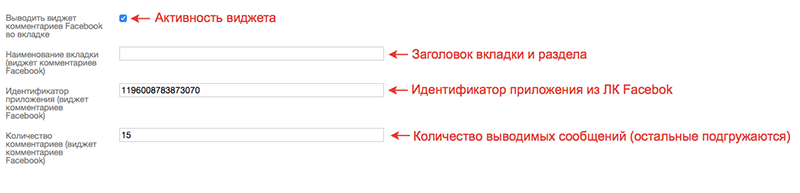
Виджет комментариев Facebook. Необходимо задать идентификатор приложения и наименование вкладки (Вопрос-ответ, Комментарии, Отзывы и т.д.). Также можно настроить количество выводимых отзывов (остальные погружаются). Подробнее про настройку.

-
Общие вкладки на все страницы товаров. Можно вывести до трех общих вкладок на все товары, содержимое которых выводится из блоков, в котором непосредственно можно использовать любой html и код smarty, в том числе вывод различных плагинов. Подробнее про настройку.
6. Комментарии Вконтакте
Можно добавить виджет комментариев и использовать его для реализации различных интерфейсов: Вопрос-ответ, Комментарии, Отзывы, Обсуждения и т.д.). Данные комментарии можно модерировать.
Для активации виджета нужно произвести следующие настройки:

Получение идентификатора приложения:
1. Переходим по ссылке и нажимаем кнопку "Создать приложение".
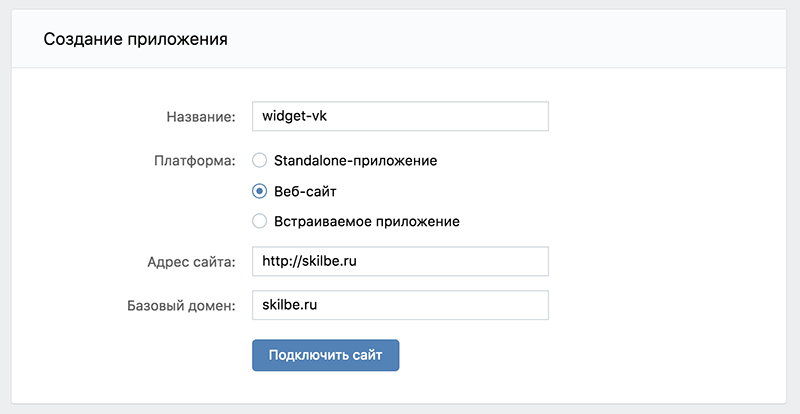
2. Заполняем форму и подтверждаем создание через смс:

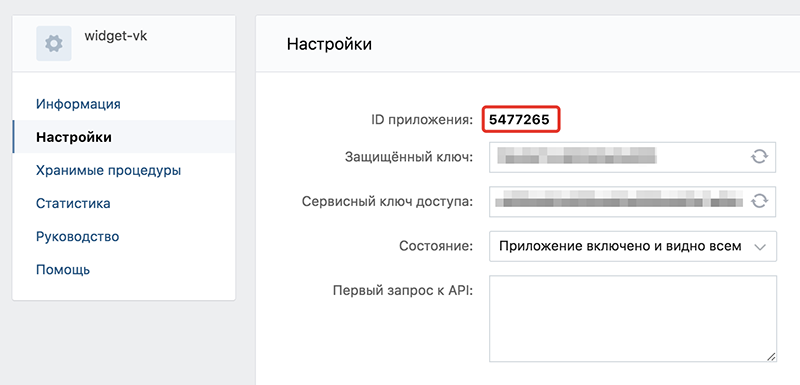
3. Переходим во вкладку "Настройки" и копируем идентификатор приложения:

7. Комментарии Facebook
Можно добавить виджет комментариев и использовать его для реализации различных интерфейсов: Вопрос-ответ, Комментарии, Отзывы, Обсуждения и т.д.). Данные комментарии можно модерировать.
Для активации виджета нужно произвести следующие настройки:

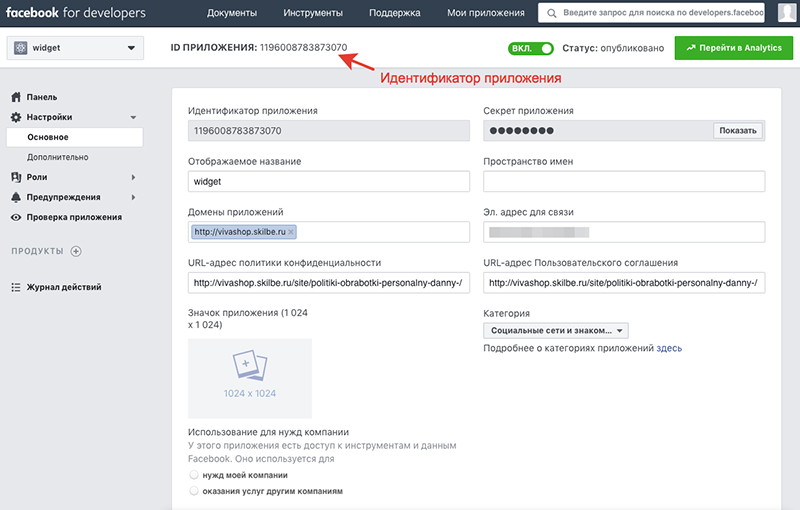
Получение идентификатора приложения:
1. Переходим по ссылке и нажимаем кнопку "Добавить новое приложение".
2. Заполняем основные настройки:

3. Копируем идентификатор в настройки темы дизайна.
8. Общие табы (вкладки)
В настройках темы дизайна можно добавить до трех общий вкладок, которые будут выводится во всех карточках товара.

Настройки:
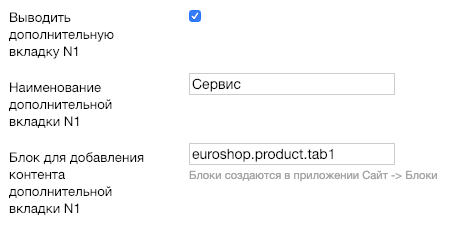
-
Выводить дополнительную вкладку. Активность вкладки.
-
Наименование дополнительной вкладки N1. Произвольное наименование вкладки.
-
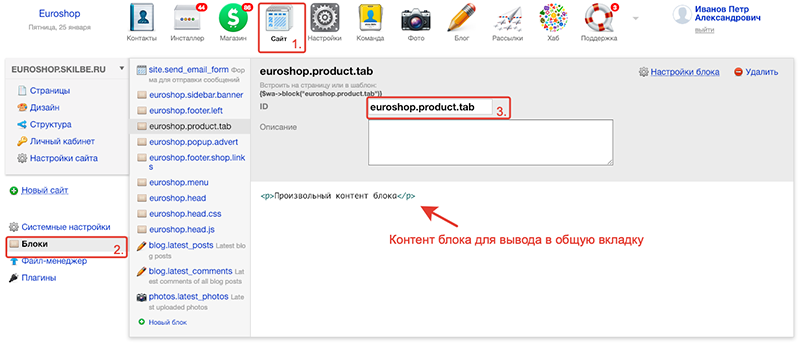
Блок для добавления контента дополнительной вкладки N1. Указывать идентификатор блока, содержимое которого будет выведено в контент. Блок нужно создать в интерфейсе Сайт -> Блоки. В блоке можно использовать любой html и синтаксис smarty, в том числе хелперы различных плагинов:

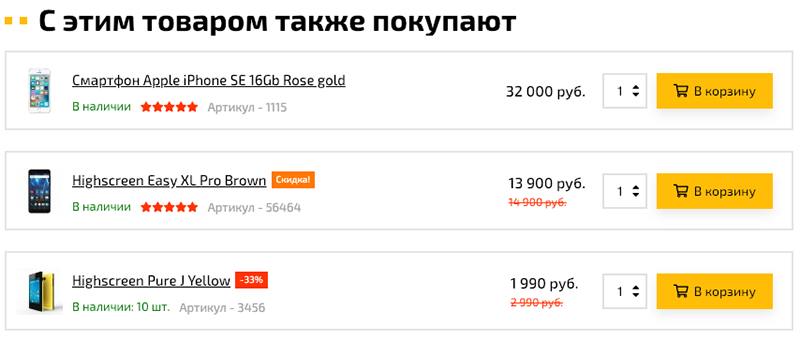
9. Списки товаров
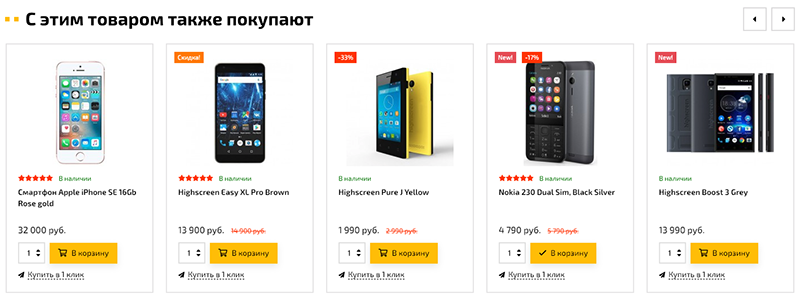
На странице товара могут выводится автоматически сформированные списки: "С этим товаром также покупают", "Рекомендуем посмотреть", "Просмотренные товары" (активность управляется опцией "Выводить просмотренные товары в карточке товара")

Для каждого из списков можно выбрать тип отображения:
- Карточками (прокрутка в виде карусели). Выводиться карточками в виде единой строки - карусели с возможностью перемотки и свайпа в мобильной версии.
- Карточками (без прокрутки с общим списком). Выводиться карточками с отключенной каруселью, т.е. товары выводятся общим списком друг под другом.
- Табличный список. Удобно для большого числа сопутствующих товаров.

10. Сайдбар
Для страницы товара предусмотрено вывод одного сайдбара (левого или правого) с помощью настройки: "Выводить сайдбар". Виджеты, возможные для вывода на странице категории можно распределить по любому из сайдбаров с помощью алиасов в опции "Выводимые блоки в сайдбаре".
Подробнее про управление сайдбаром можно прочитать на странице.
Возможные блоки для вывода в сайдбары страницы категории: инфоблоки, вывод плагинов, списки товаров, новости, теги, бренды, список сравниваемых, список последний просмотренных, список избранных товаров, виджет социальных групп, виджет последних фотографий, баннер и т.д.