Шапка и подвал сайта
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текста, необходимо ввести в опцию "Логотип текстом" наименование логотипа, разделив его символом "точка с запятой", например "EURO;SHOP". В итоге будет выведен текстовый логотип, где левая часть текста (до спецсимвола) будет раскрашена в первый базовый цвет, а правая во второй.

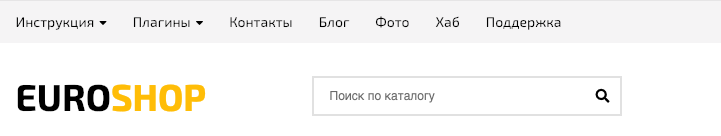
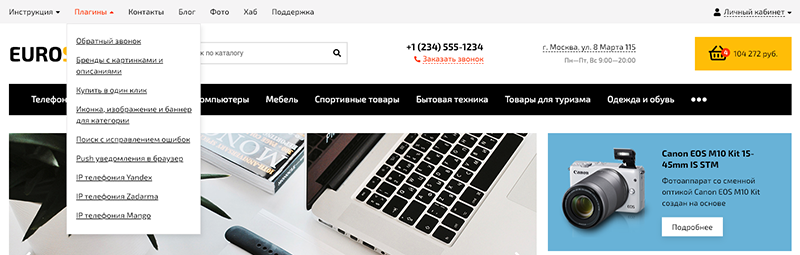
2. Меню информационных страниц:
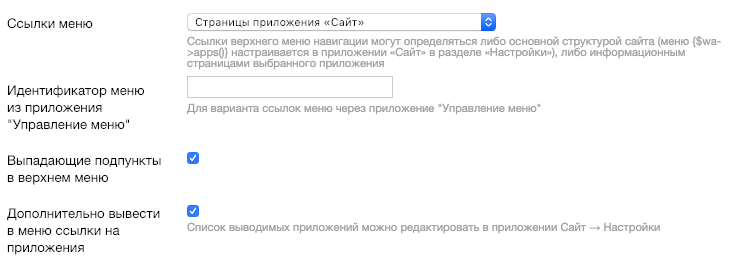
В информационном меню выводятся ссылки на текстовые страницы приложений: Сайт, Магазин, Блог. Дополнительно можно настроить вывод ссылок на страницы приложений:

Опция "Выпадающие подпункты в верхнем меню" позволяет сделать меню разворачивающимся до второго уровня:

Опция "Дополнительно вывести в меню ссылки на приложения" выводит дополнительные ссылки приложений, которыми можно управлять Сайт -> Настройки сайта -> {$wa->apps()} меню.
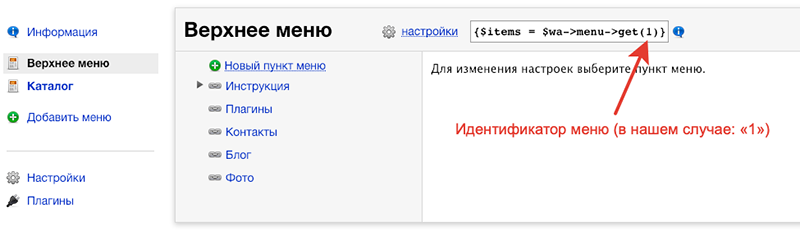
Структурой меню можно управлять с помощью приложения: Управление меню, указав в опции "Идентификатор меню из приложения Управление меню" идентификатор:

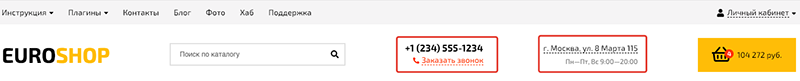
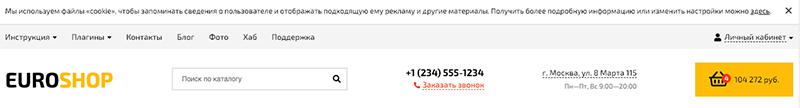
3. Контактные данные в шапке сайта:

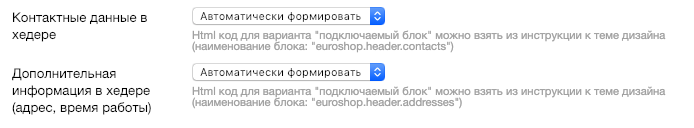
Блок хедера с номерами телефонов управляется с помощью шаблонов "header.contacts.html" (значение опции Контактные данные в хедере: "Автоматически формировать") или блока "euroshop.header.contacts" (в который нужно скопировать html шаблона header.contacts.html).
Блок хедера с адресами и режимом работы (или иным текстом) управляется с помощью шаблона "header.addresses.html" (значение опции Дополнительная информация в хедере : "Автоматически формировать") или блока "euroshop.header.addresses" (в который нужно скопировать html шаблона header.contacts.html)

В опции "Дополнительные телефонные номера" можно задать дополнительные номера через запятую (плюсом к основному номеру интернет магазина), которые автоматически будут выведены в хедер и футер сайта.

В опции "Адрес для вывода в шаблоны" можно задать адрес, а в опции "Ссылка на карту для iframe" привязать к этому адресу карту, т.е. адрес становится ссылкой, по нажатию на которую открывается popup с картой.

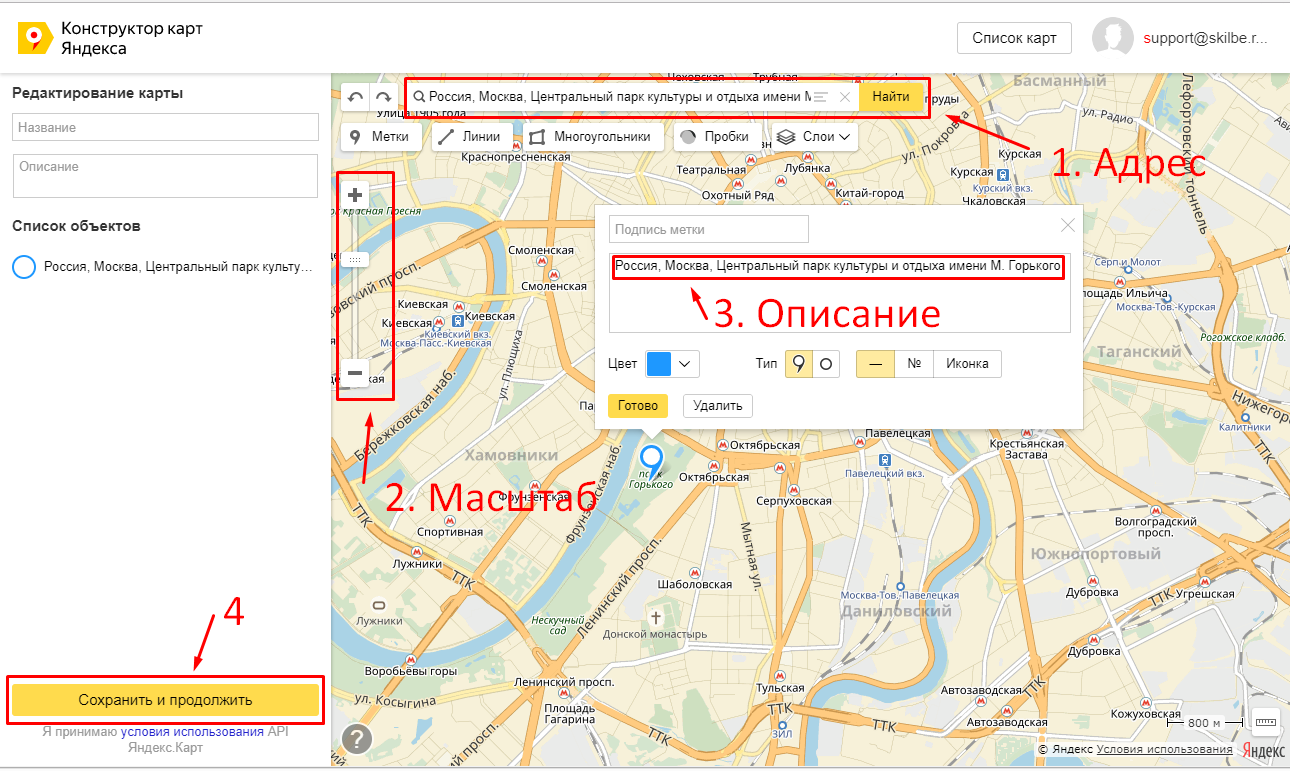
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите "Сохранить и продолжить"

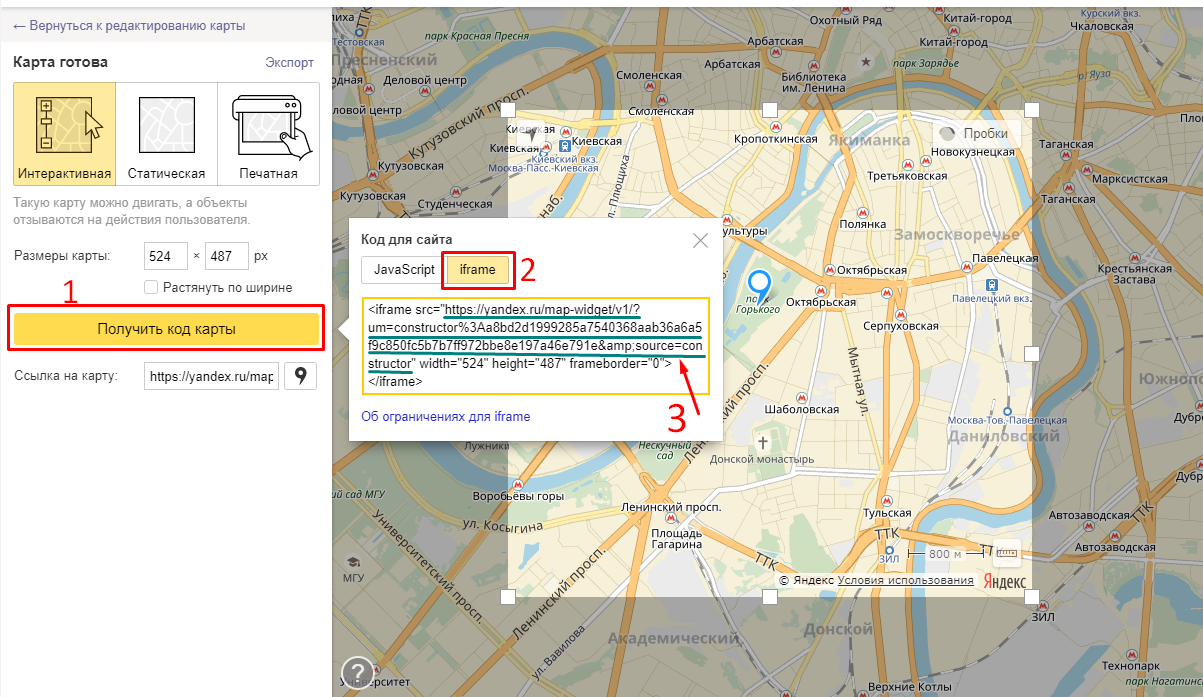
Далее "Получить код карты" → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вставьте в опцию Ссылка на карту для iframe

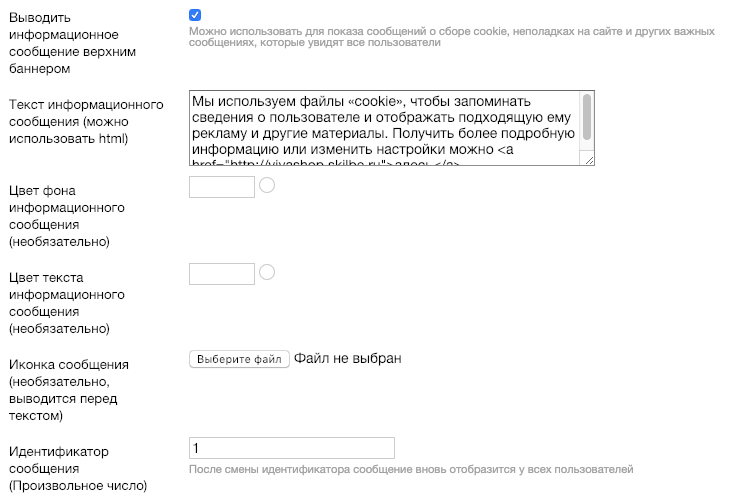
4. Информационное сообщение в шапке сайта:

Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).

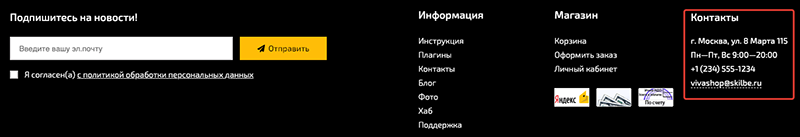
5. Контактные данные в подвале сайта:

Контактные данные футера управляются с помощью шаблона footer.contacts.html или блока euroshop.footer.contacts (html необходимо скопировать из шаблона).
Время работы и телефон берутся из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Email аналогично из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес). Адрес из настройки темы дизайна "Адрес для вывода в шаблоны". Дополнительные номера телефонов из настройки "Дополнительные телефонные номера". Режим работы (или иную информацию) можно задать в опции "Режим работы в футере".

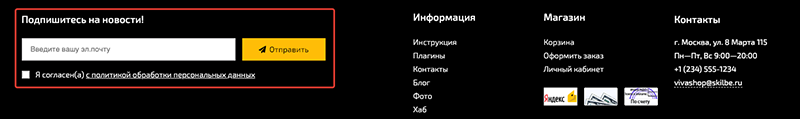
6. Блок с подпиской (произвольной информацией):

В данном блоке можно выводить форму подписки на новости или иную информацию. Вывод блока управляется опцией: "Левая колонка футера". В ней можно указать значение "Выводить блок euroshop.footer.left (50% ширины)", тогда можно сформировать колонку в 50 процентов (широкую), создав и добавив в блок euroshop.footer.left (Сайт -> Блоки) произвольный html или выбрать 25 процентную ширину, тогда общий вид футера будет в 4 равномерные колонки.
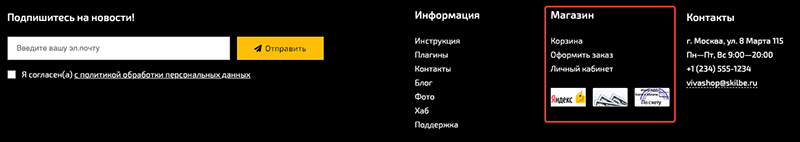
7. Меню интерфейсов интернет магазина в футере:

Управляется с помощью шаблона "footer.links.shop.html" или блока "euroshop.footer.shop". Вариант вывода меняется настройкой "Меню интерфейсов интернет магазина в футере". Html для блока необходимо перенести из шаблона.
Для простого добавления ссылок к этому меню можно использовать блок "euroshop.footer.shop.links"
Есть возможность сформировать меню с помощью приложения "Управление меню", добавив идентификатор этого меню в опцию: Идентификатор из приложения "Управление меню".

Иконки на платежные системы управляются опцией: "Выводить иконки доступных платежных систем в футер".
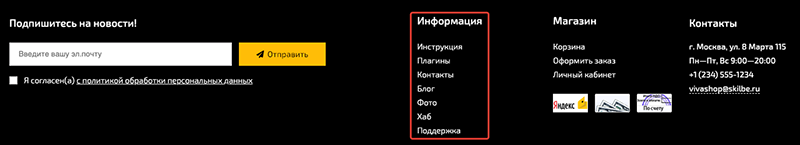
8. Информационное меню в подвале сайта:

Управляется с помощью шаблона "footer.links.info.html" или блока "euroshop.footer.info". Вариант вывода меняется настройкой "Меню в футере". Html для блока необходимо перенести из шаблона.
Ссылки для данного меню дублируют основное информационное меню интернет магазина.
Есть возможность сформировать меню с помощью приложения "Управление меню", добавив идентификатор этого меню в опцию: Идентификатор из приложения "Управление меню".

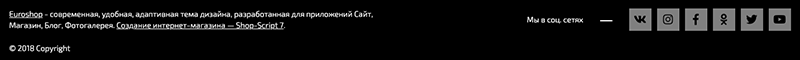
9. Дополнительная информация в футере (соц.сети, о компании, копирайт...):

Ссылки на соцсети настраиваются в разделе настроек: "Виджет списка кнопок на соцсети", в настройках футера можно включить или отключить отображение данного интерфейса.
Текстовый блок управляется с помощью опции: "Текстовый блок в футере". Также можно создать блок с идентификатором "euroshop.footer.text", с любым необходимым html и он автоматически заменит стандартное текстовое описание.
Рекомендуем в тексте упоминуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
<a href="http://euroshop.skilbe.ru" itemprop="url">Euroshop</a>
Копирайт (или иная информация) задается в опции "Контент блока копирайта".
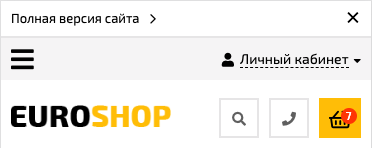
10. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции "Ссылка перехода с мобильной на полную версию сайта". При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.

В опции "Количество дней до повторного переключения на мобильную версию" можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.